Realizzare un WebServer con Arduino Nano 33 IoT per visualizzare informazioni
In questa guida vedremo come realizzare un WebServer con un Arduino Nano 33 IoT per stampare testo e informazioni su una pagine web e visualizzarli tramite il nostro browser. Accederemo in locale e sfrutteremo la rete WiFi di casa. Se non avete ancora mai lavorato con una Arduino Nano 33 IoT e non sapete come configurarlo, andate a leggere la nostra guida a questo LINK.
Codice
Per realizzare un WebServer non sarà necessario in questa guida adoperare sensori o attuatori, sebbene non si possa escludere la possibilità futura di adoperare queste conoscenze di base per realizzare un sistema più complesso che preveda la possibilità di stampare una serie di valori. Se volete provare anche voi a realizzare questo WebServer, potete scaricare lo sketch a questo LINK :
- Acquistare Arduino Nano 33 IoT su Amazon: https://amzn.to/3QbSqzu
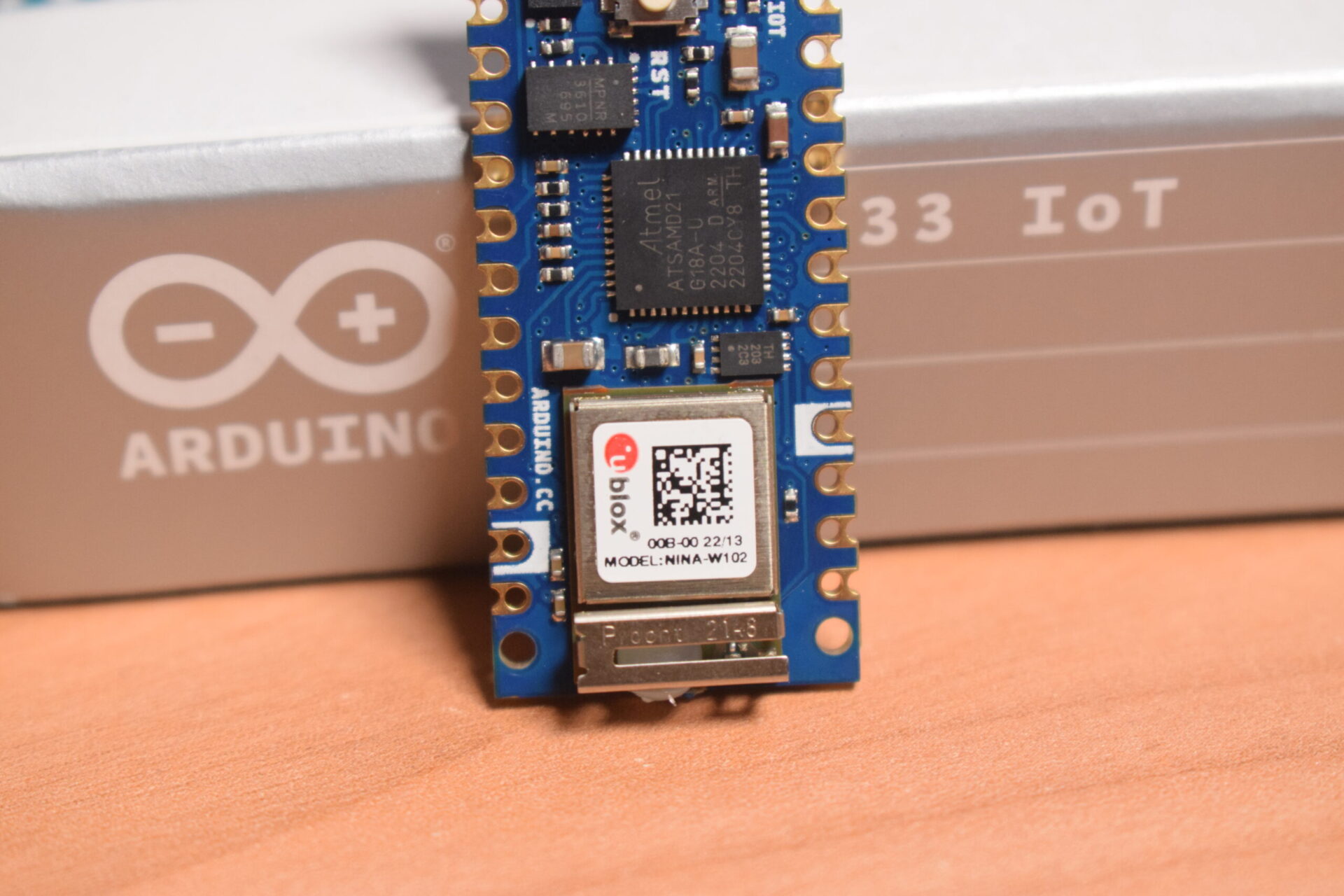
Iniziamo sempre dalle librerie da inserire: la libreria SPI è già inclusa nella IDE e si occuperà della comunicazione con modulo Wi-Fi u-blox NINA-W102, mentre la seconda libreria, la WiFiNINA.h, è la libreria della gestione del modulo Wi-Fi, che possiamo installare direttamente dal Gestione Librerie della IDE di Arduino.
#include <SPI.h> #include <WiFiNINA.h>
Continuando nel codice, inseriamo il nome della nostra rete Wi-Fi (SSID) e la relativa password. Vi ricordiamo che Arduino Nano 33 IoT lavora con il segnale a 2,4GHz.
char ssid[] = "nome_rete"; char pass[] = "password";
Creiamo una variabile intera chiamata status con cui indichiamo lo stato della nostra rete Wi-Fi. WL_IDLE_STATUS è uno stato di transizione, poiché da lì a poco varierà. Infine, creiamo una stringa in cui scrivere il messaggio che stamperemo.
int status = WL_IDLE_STATUS; String msg = "Hello World!";
Impostiamo la porta di connessione al WebServer come 80, lo standard per il protocollo HTTP.
WiFiServer server(80);
Entrando nel VOID SETUP, avviamo il monitor seriale a 9600 baud e verifichiamo che il modulo Wi-Fi integrato risponda.
if (WiFi.status() == WL_NO_MODULE) {
Serial.println("Il modulo Wi-Fi non risponde");
while (true);
}
Attendiamo che la connessione alla rete Wi-Fi sia stabilita, dopodiché avviamo il server. Stampiamo, dopo aver avuto accesso alla rete, l’SSID, l’indirizzo IP dell’Arduino Nano 33 IoT e l’intensità del segnale Wi-Fi.
while (status != WL_CONNECTED) {
Serial.println("Attendere connessione alla rete");
status = WiFi.begin(ssid, pass);
delay(10000);
}
server.begin();
Serial.print("SSID: ");
Serial.println(WiFi.SSID());
IPAddress ip = WiFi.localIP();
Serial.print("IP: ");
Serial.println(ip);
long rssi = WiFi.RSSI();
Serial.print("Segnale (RSSI):");
Serial.print(rssi);
Serial.println(" dBm");
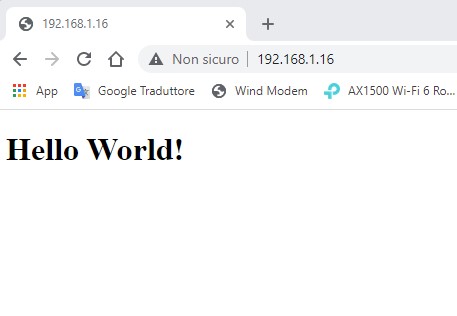
Passando al VOID LOOP, iniziamo impostando la scheda in ascolto di un nuovo client. Ogni nuova richiesta, nel protocollo HTTP, finisce con una riga vuota; pertanto, controlliamo che la variabile booleana currentLineIsBlank sia true. Se il webserver ha ricevuto una richiesta dal nuovo client, ed essa finisce, quindi, con una riga vuota, preceduto dal carattere di nuova riga, esso invierà una risposta. Nel caso specifico, inviamo una scritta che andremo a leggere sul nostro browser. Possiamo personalizzare il nostro messaggio di prova come vogliamo, cambiamo colore o impostando la grandezza del font, ad esempio. Nel nostro esempio lo abbiamo impostato in Titolo1 (H1)
WiFiClient client = server.available();
if (client) {
Serial.println("Nuovo client");
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
if (c == '\n' && currentLineIsBlank) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println("Refresh: 5");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("<h1>" + msg + "</h1>");
client.println("</html>");
break;
}
Nel caso in cui ricevessimo il carattere di riga corrente, il valore di currentLineIsBlank sarà impostato come false.
if (c == '\n') {
currentLineIsBlank = true;
} else if (c != '\r') {
currentLineIsBlank = false;
}
Terminiamo il Void loop con la disconnessione del client.
client.stop();
Serial.println("Client disconnesso");
Non ci resta che caricare lo sketch e aprire il browser, inserendo l’indirizzo IP che abbiamo letto sul monitor seriale. Potrebbe volerci qualche istante prima che la pagina venga caricata.